90%的UI设计师不知道怎么做动效设计?
90%的设计师不知道动效设计的重要性?现在是扁平化设计风格盛行,但是交互设计缺越来越拟物化,动效设计在产品设计中就显得非常重要,下面来具体说说动效设计在产品设计中的作用。
一、舒适度
让用户更加舒服、流畅的使用你设计的产品。
具体表现在:
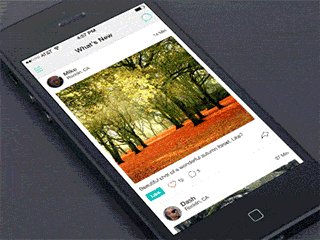
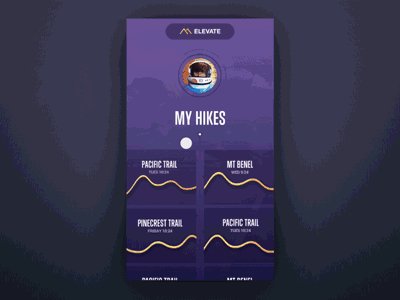
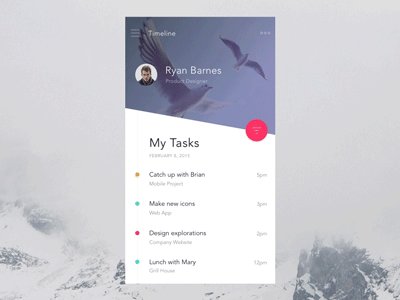
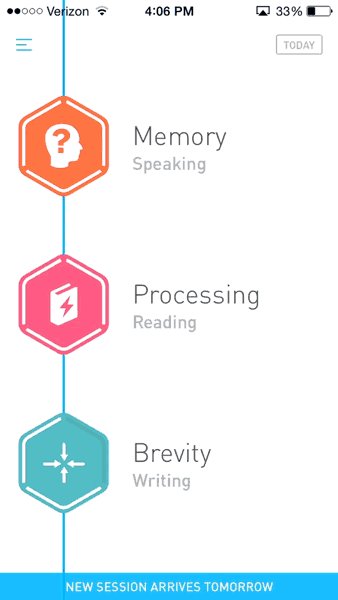
1.表现层级关系为了展现层与层的关系,抽屉,打开,还是平级切换等等,让用户知道这个界面和上一个、下一个的关系。保持使用的延续性。

当用户手势操作的时候,让界面的动态跟手指的运动规律相符,从而让用户感觉到是自己控制了界面的动向,而不是机械化的跳转。

City guide app 用手势可以向左向右扔卡片
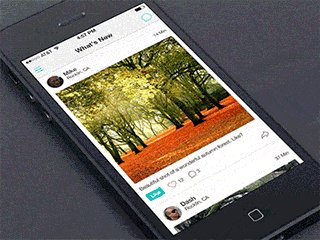
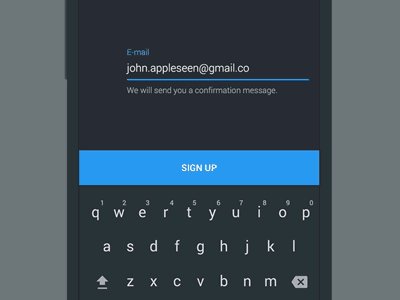
在某些需要提醒的时候能吸引用户的注意,但是又不会太过于生硬,符合使用预期。

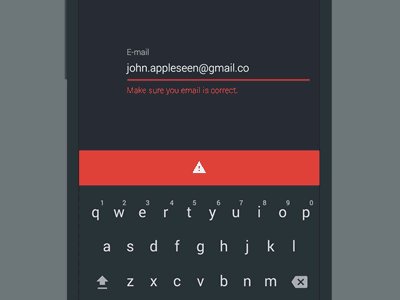
Action button feedback 错误提示

City Guides 启动时左右滑动卡片
增加用户预期之外惊喜,可以是帅气的,是卖萌,可以有些物理属性,总之让用户感知到产品的生命力。



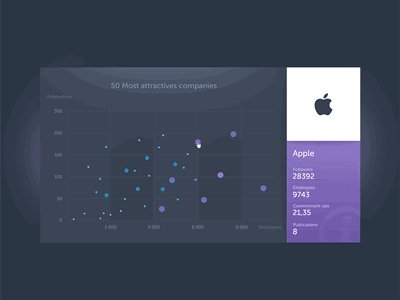
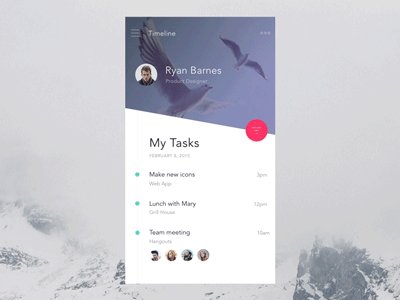
也是属于增加用户的惊喜感,在某些数据量较大的界面中添加一些动效,让用户保持注意力。

特意把这一类单独说一下,由于不容易被发现,普通用户通常会忽略它们的存在,但很多时候这些小细节让交互变得更加有趣。
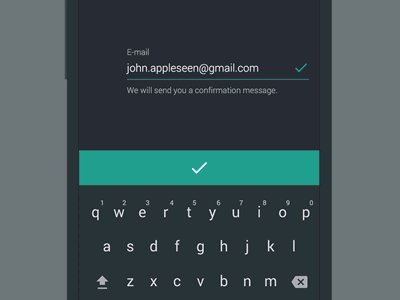
为用户的操作提供有趣的反馈,与用户进行互动交流。

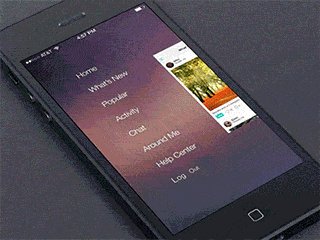
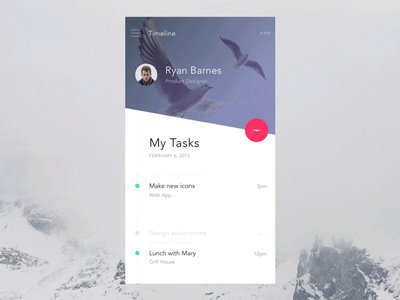
随着用户的操作,有的内容已经是用户不再关注的。这时候可以将他们隐藏起来。
动效要注意交互逻辑,才能让你的作品看起来不但动效帅气逼人而且真正发挥了实际的作用。千万不要牺牲了用户宝贵的时间用来看你毫无目的的动效,要不然只能是过渡设计了,令人生厌。

总有一些因素造成我们的产品用户体验下降。这时候适当的增加一些动效来弥补使用时不适体验。
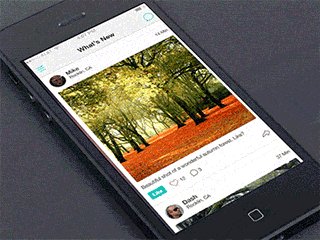
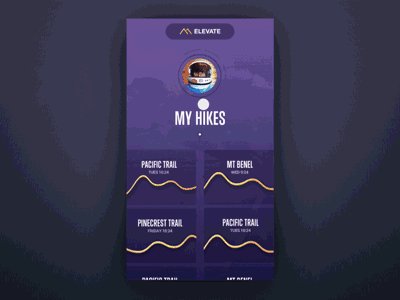
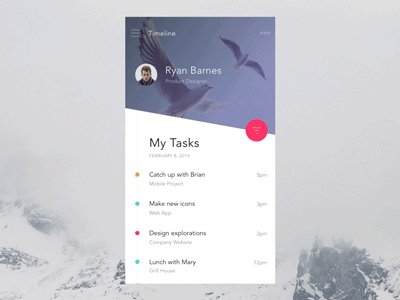
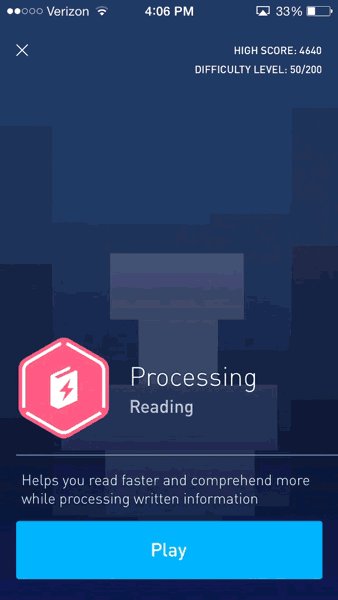
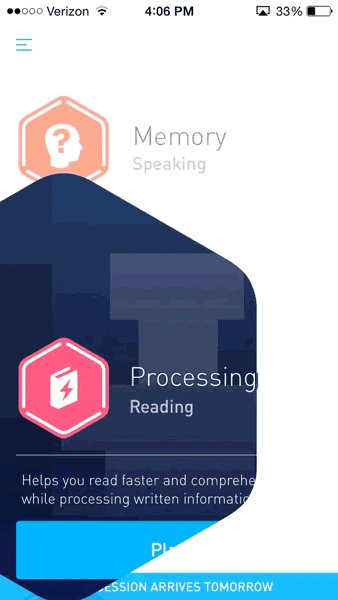
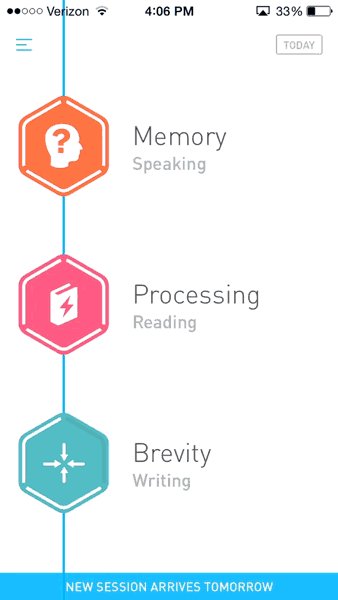
界面的跳转不可以避免,但是如果让本来独立的2个界面或者事件拥有了某种特定的联系,可以显得更加有趣,不再是生硬的跳转。

iOS Animation Download 界面跳转时保留部分元素到下一个界面

Filter Menu 保留需要留下的条目 移走不再用的单元

比如刷新失败、页面错误、未联网提示、无法加载图片这些的异常处理机制。

download 就算失败了还是感觉超萌萌哒~
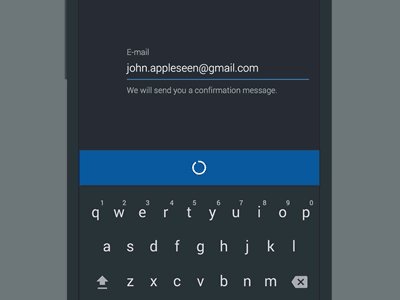
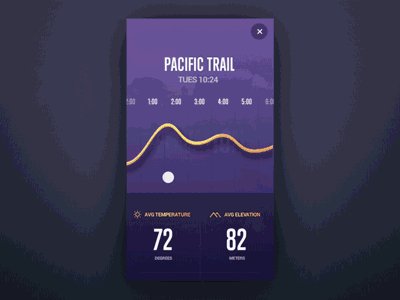
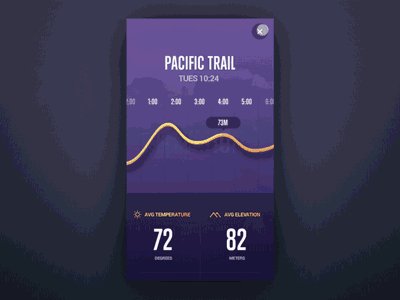
常出现在加载、刷新、发送等界面中,让等待变得可视化,甚至不再那么无聊。

Download Progress 让下载不再枯燥

App loader 有趣的loading动画

gear-powered 拉了还想拉,百拉不厌的下拉刷新
动效设计也是一门艺术,只有抓住了用户的心里预期,才能创造令人愉悦的产品,更多产品设计文章,请关注成都小超人官网:http://www.cdxcr.cn/。
-
微信创始人张小龙首次公开演讲(官方无删减版)
微信创始人张小龙首次公开演讲(官方无删减版) -
如何通过APP看到产品战略层面
产品经理拿到一款产品的时候,不能只能看到表面信息,而是要能看到产品背后的信息。 -
基于用户的“真需求”创新产品
产品创新是保证企业在竞争激烈的市场上长久生存的关键,今天,我们就围绕产品创新和用户研究分享一些看法。 -
有一种交互设计研究验证叫“设计走查”
如何在最短的时间内对自己的产品做出检验,确保其在定位、设计、营销计划等多个环节,在可视范围内是正确的,需要一套比较科学、完善的方法去做出检测。 -
你为什么离不开微信?
张小龙说用完即走,你却爱不释手; 到底是什么让你离不开微信? -
移动互联时代APP的发展方向
现在我们已经走上了移动互联网时代,无论是企业还是公司,都会经过网络竞争中争取有利的优势,较为传统的产品竞争逐渐向互联网竞争转型,出现了很多数据云大数据等等 -
AI 时代产品经理的机遇和挑战
AI 时代产品经理的机遇和挑战 -
前1%与前10%的产品经理差距在哪?
前1%与前10%的产品经理差距在哪? -
你有哪些策略应对不断的需求变更?
你有哪些策略应对不断的需求变更? -
如何运营天猫【十亿俱乐部】商家页面?
如何运营天猫【十亿俱乐部】商家页面?

